Sommaire
CV5-Un marquage sur un flanc de pneu
Encore un exemple de marquage 3d sur une pièce un peu plus complexe cette fois ci.
Je vous ai présenté dans les derniers articles sur ce thème … :
- Des lettres décoratives
- Des lettres 3D en général – en 5 étapes
- Un marquage sur une surface conique (la pomme d’arrosoir)
Dans ces derniers exemples, l’écriture se faisait en ligne puis était projetées sur un plan puis, plus compliqué, sur un cône grâce à une astuce (incluant la fonction surfacique “Développée”) que vous n’auriez pas pu trouver ailleurs que sur Initiation-3d.com.
Le problème du pneu est beaucoup plus ardu car il faut non seulement préparer un texte écrit de façon circulaire mais il faut ensuite le projeter sur une surface torique (ou de révolution proche d’un tore).
Plus question ici d’utiliser la fonction “Développée” car la disposition des lettres est trop complexe vis à vis de l’étroite surface d’accueil.
Vous n’aviez pas trouvé de solution à ce problème sur le net ? Grâce à Initiation-3D.com, je vous donne toute ma méthode pour faire ce marquage.
Voyons cela de plus près …
Il nous faut d’abord un pneu :
Pour obtenir cette forme de révolution

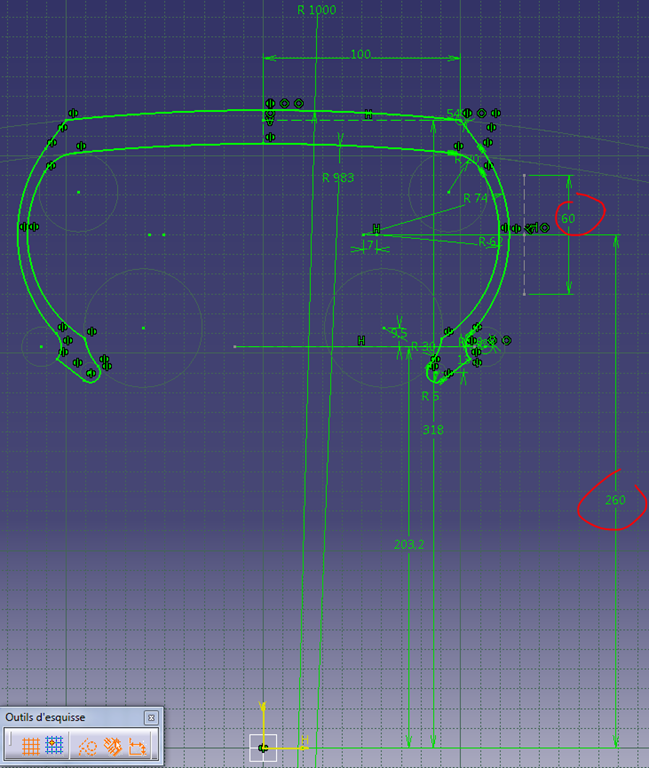
Créons une esquisse .
Ajoutons au passage des éléments à priori inutiles (en rouge sur l’image).
Ils vont nous permettre d’évaluer la hauteur des lettres à fabriquer et la position moyenne. En fait, sur quel rayon les appliquer.
Retenons: des lettres de 60 mm de hauteur (taille de la police de caractère) et le milieu des lettres devront se trouver sur un rayon de 260 mm.
Bien sûr, les lettres ne seront pas dynamiques comme dans les exemples précédents car il n’y a pas de fonction native pour les créer. Il faut donc les importer comme les autres fois à partir d’un DXF.
Il faut écrire en rond (avec InkScape ?) !
Et oui. Pas facile dans Catia. Il va falloir ruser et utiliser un logiciel libre que vous connaissez surement… InkScape .
Je ne suis pas un grand connaisseur de ce logiciel mais il est suffisamment moustachu pour créer ce que nous voulons et surtout le vectoriser puis l’exporter en DXF.
C’est parti !
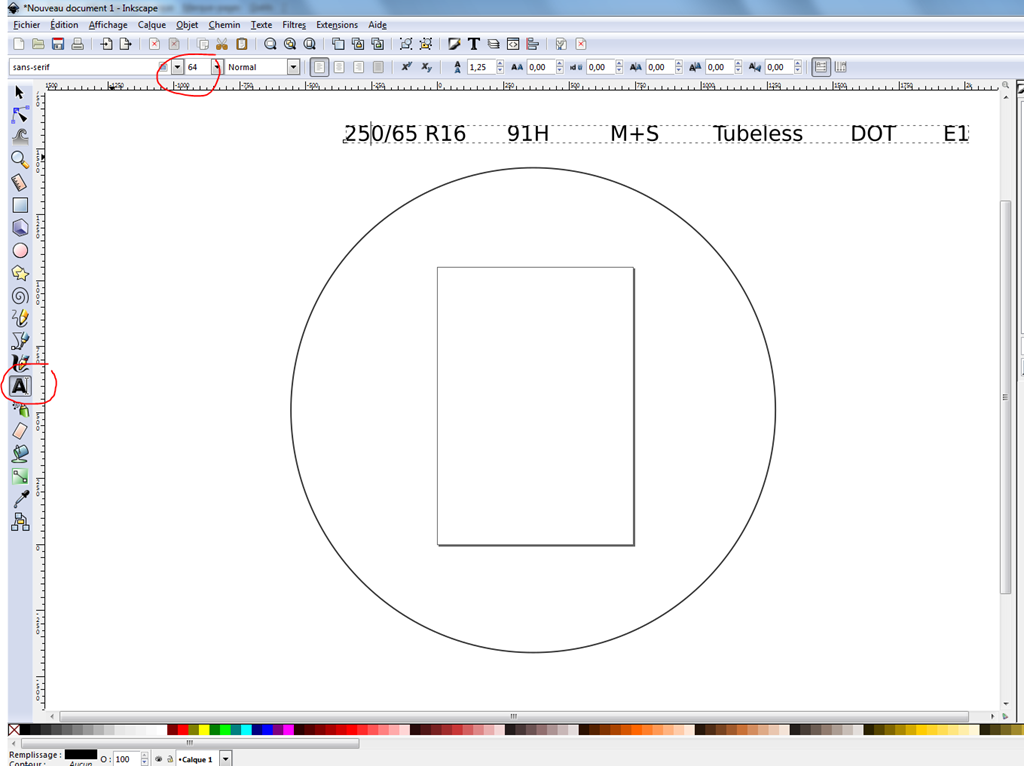
On commence par créer un cercle (un disque non rempli) inscrit dans une zone rendue carrée (par activation du cadenas entre le largeur et la hauteur). Il faut être en mode édition (la flèche noire), modifier les deux champs (largeur et hauteur) puis activer le cadenas. La valeur du coté du carré est 520mm. C’est le diamètre du cercle.
Vous vous rappelez du rayon de 260 mm dans catia ?
Bien veiller à imposer des mm et non des pixels (px).
Pensez à régler les préférences du fichier (tout en mm).

Ce cercle n’est pas un chemin, c’est à dire un ensemble vectoriel utilisable pour pouvoir servir de direction pour notre future écriture.
Sélectionnons notre objet cercle puis Chemin/Objet en chemin.
A première vue, on ne voit rien mais si vous y regardez de plus près (avec l’outil d’édition de chemin) vous verrez que c’en est bien un.

Ecrivons maintenant notre texte avec l’outil texte (rien de bien palpitant).
Notez que la taille des caractères s’exprime ici classiquement en points et non en mm.
Nous voulons des lettres de 60mm mais nous n’avons pas de correspondance.

Il nous faut donc un objet de 60mm de hauteur pour pouvoir ajuster nos lettres.
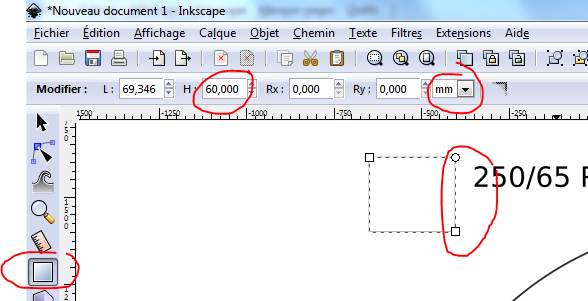
Prenons un quadrilatère et ajustons sa hauteur à 60 mm. Attention à l’unité mm et non px.

Avec une police de l’ordre de 200 points, nous ne sommes pas loin du compte.

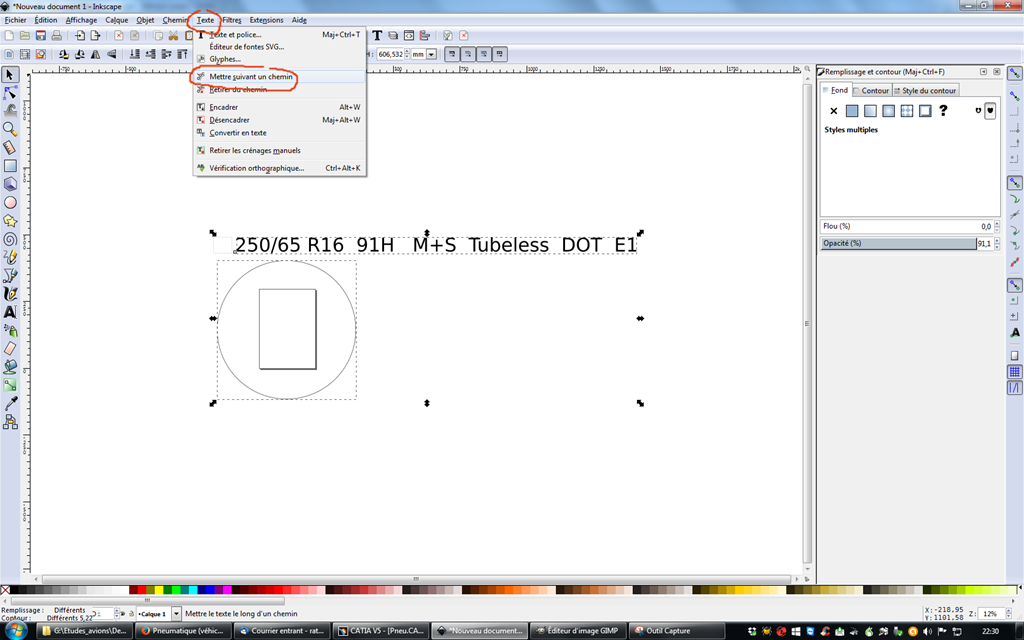
Nous pouvons maintenant enrouler notre texte sur le cercle (chemin).
Faire une multi sélection du texte et du chemin puis…
Texte/mettre suivant un chemin

Voilà ce que cela donne.
Attention, si le texte est trop long, les derniers caractères ne sont pas embarqués sur le chemin et restent là où ils étaient dans l’espace de travail.

Plutôt sympa mais il y a un problème.
260 mm de rayon, cela doit correspondre au centre des lettres et non à leur pieds.
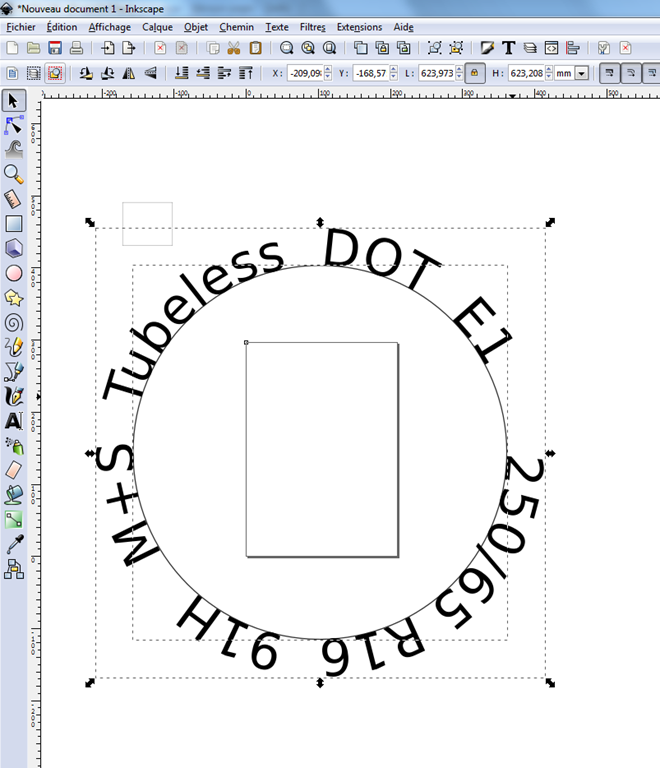
Il convient alors de modifier la largeur du carré circonscrit au cercle (chemin).
Il faut alors retirer 60 mm. 520 devient 460 mm.
On a de la chance, le texte suit le chemin dynamiquement. C’est super InkScape !

Tout le monde est là. En fait E1 avait disparu, J’ai du alors modifier les espaces entres les groupes de caractères pour lui laisser de la place et avoir une meilleurs distribution sur la périphérie.
il est temps d’exporter
Mais auparavant, il faut transformer le texte lui aussi en chemin.
Sauvegardons d’abord le fichier svg car l’opération de transformation en chemin est irréversible (on ne pourra plus éditer le texte car ce ne sera plus un texte). Après la transformation des lettres en chemin et export en Dxf, je n’enregistrerai pas pour conserver la précédente version avec de vraies lettres modifiables.
Un fois le SVG sauvegardé, nous pouvons transformer le texte en chemin. On sélectionne le texte puis…
Chemin / Objet en chemin

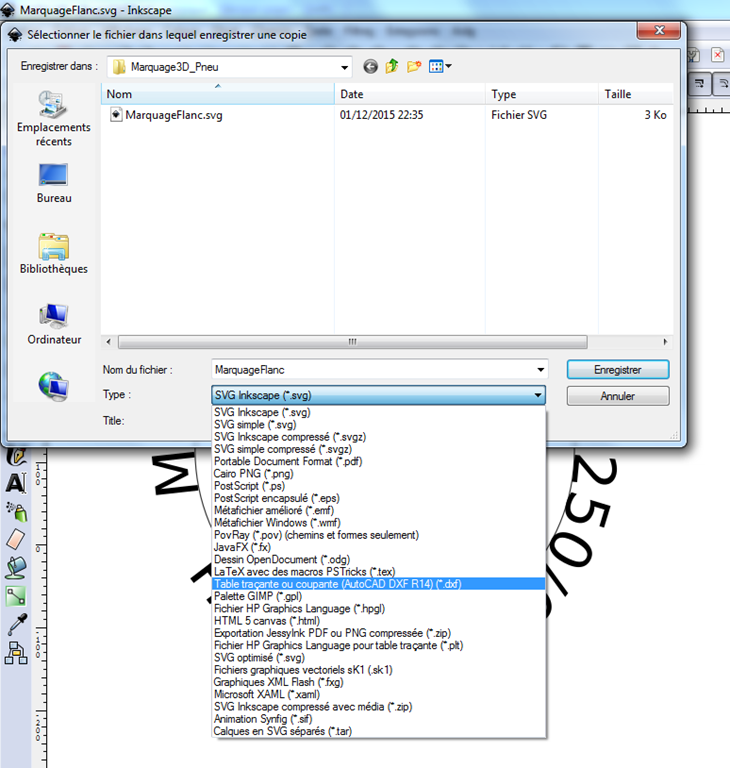
Nous pouvons maintenant exporter en Dxf …
Fichier / enregistrer sous / choisir le type DXF R14
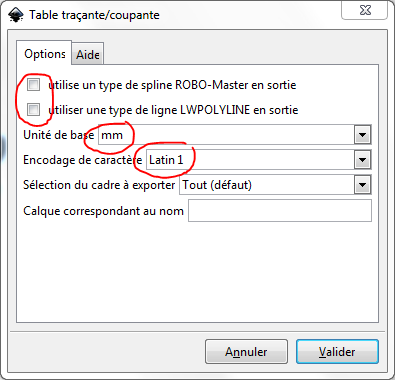
Dans la fenêtre suivante, paramétrez comme cela:
Vous pouvez maintenant quitter Inkscape (que nous remercions au passage) sans enregistrer le modèle !
De retour dans Catia
Construction surfacique
On ouvre le Dxf.
Il se retrouve dans une CatDrawing.
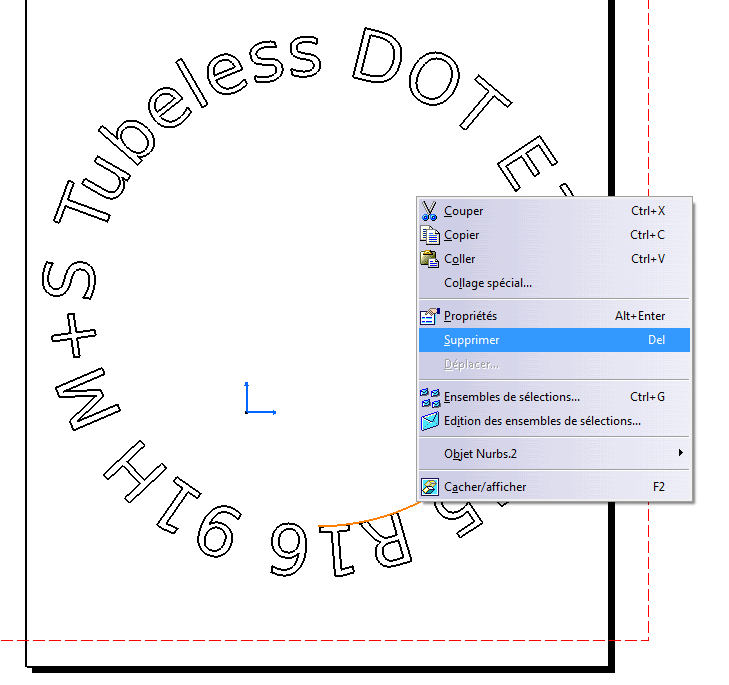
On fait le ménage:
Suppression du rectangle et du cercle (chemin) maintenant inutiles.
C’est bien parti, mais le plus difficile reste à faire.
Classiquement, on copie l’ensemble des lettres (sélection rectangulaire).
Attention à ne pas copier le repère bleu au milieu des lettres car cela interdira le collage dans l’esquisse.
Créons un set géométrie “Marquage” puis sélectionnons le plan ZX parallèle aux flanc pour créer une esquisse et coller notre texte.
Puis on déplace les lettres (ensemble avec une sélection rectangulaire) avec l’outil “Translation” (juste derrière les symétries). Attention, on retire le mode duplication.
On centre la chose.
Notez que si j’avais pris soin, dans InkScape, de centrer mon chemin (donc mon texte) sur l’origine de l’espace de travail (le coin inférieur gauche de la feuille), les lettres seraient déjà centrées par rapport au 3D.
Cela donne un avant gout du résultat. Bon, OK, un peu trop grosses les lettres. Mais c’est pour la méthode. Vous ferez mieux. N’hésitez pas à m’envoyer une photo de ce que vous aurez fait. Je l’ajouterai en bas de page.
On sort de l’esquisse.
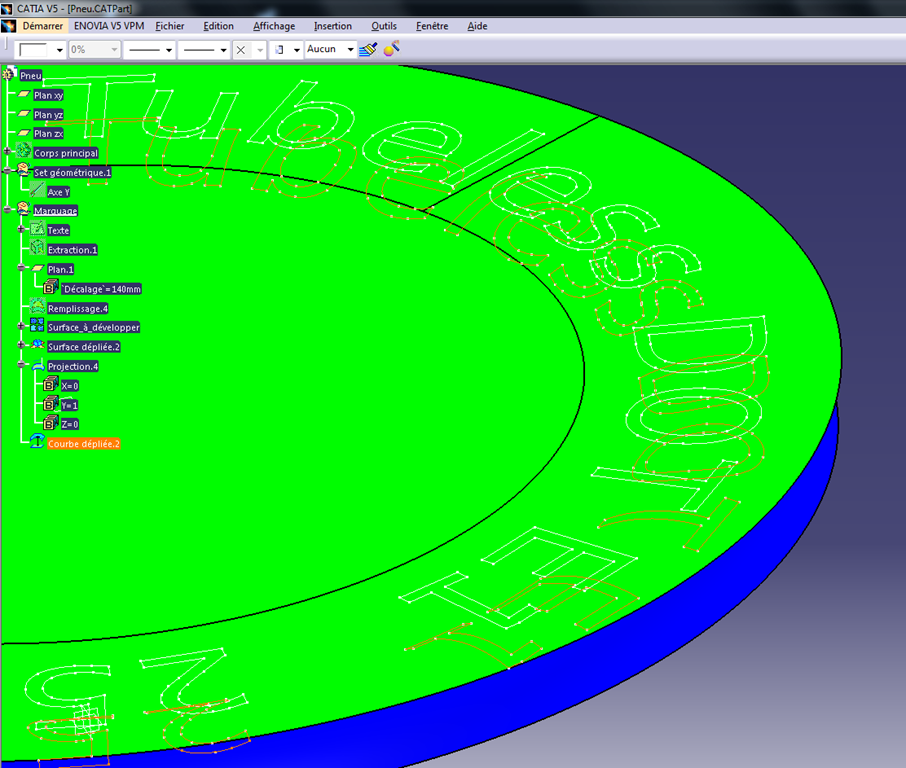
Et on extrait la face (ou les faces) sur laquelle nous allons créer le marquage.
On cache le Solide pour y voir plus clair.
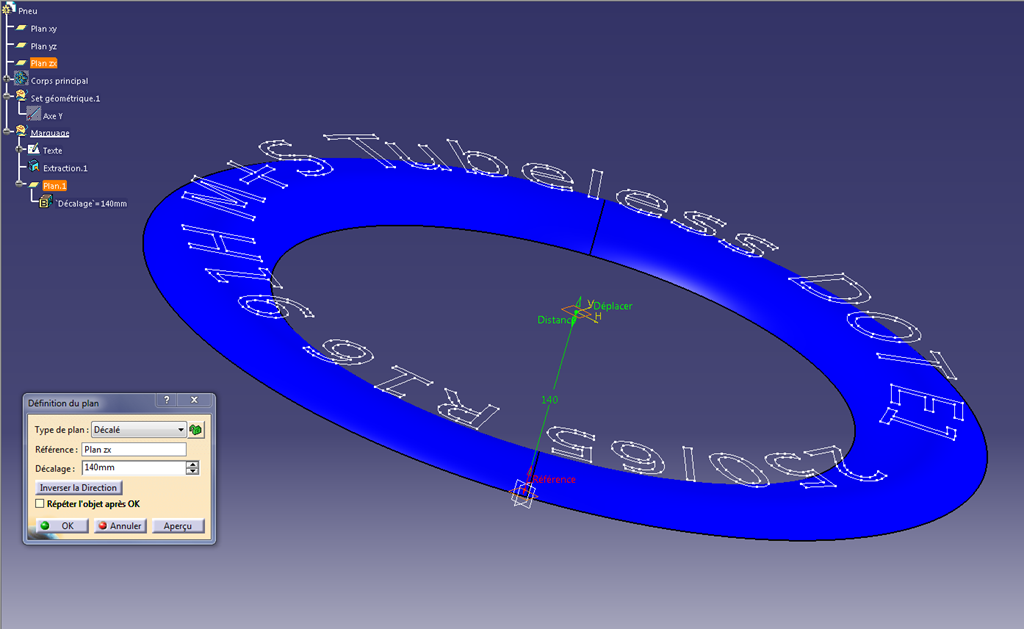
J’ai ensuite placé l’esquisse contenant les lettres sur un autre plan pour plus de clarté. Cela aurait tout aussi bien fonctionné depuis cette position.

J’en ai profité pour renommer “l’esquisse.2” en “Texte”. Son plan parent est un peu à l’extérieur du flanc du pneu.
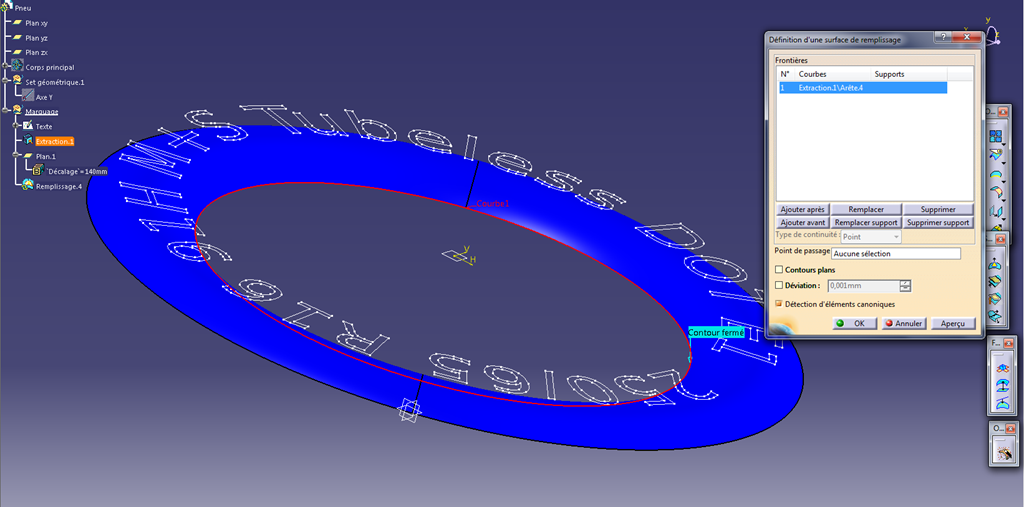
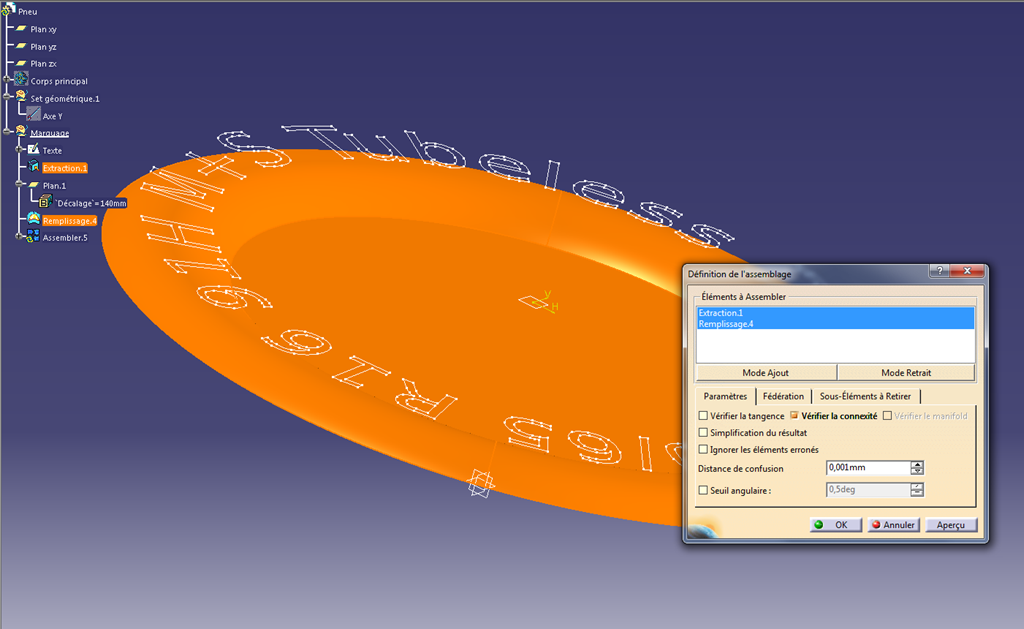
Pour préparer l’utilisation de la prochaine fonction, je remplie le centre de cette face puis j’assemble les deux morceaux.
Je le renomme “surface à développer”.


Et voilà qu’arrive l’astuce de votre hôte.
Nous allons créer la surface dépliée correspondant à cet assemblage.
Surface à déplier, facile c’est l’assemblage lui-même (bleu)
Point de référence. Là j’ai fait une agrégation. C’est le “point.1” qui est le centre du cercle extérieur au remplissage de l’assemblage (bleu).
Direction, l’axe X mais cela irait aussi avec Z
Cible, “plan.1” car je veux créer une dépliée au niveau des lettres.
Type, toutes zones.

La magie s’opère…

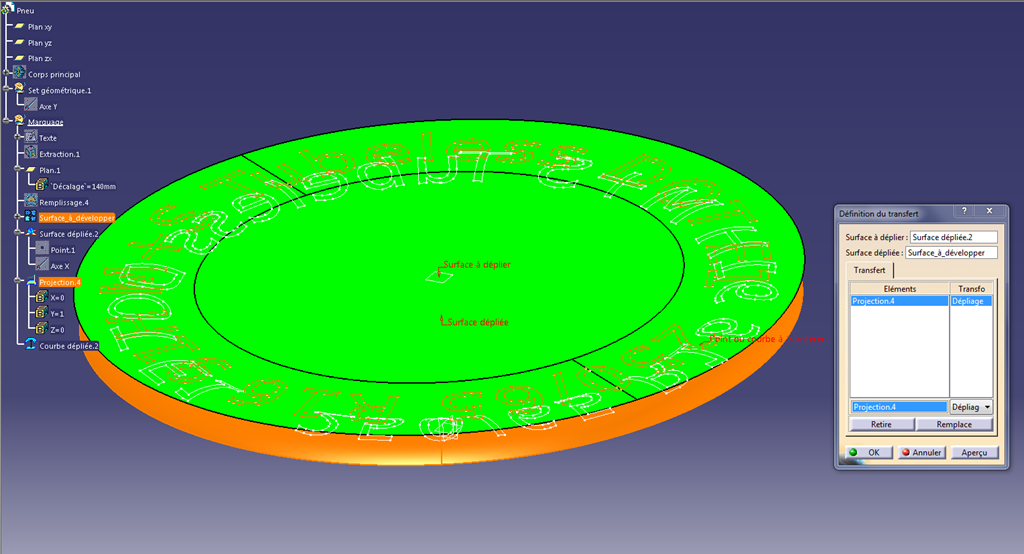
Maintenant, on projette les lettres sur cette dépliée avec la direction Y sans lissage et sans l’option “solution la plus proche”.

Suite de l’astuce.
On procède maintenant à un transfert des lettres de la surface dépliée vers la surface repliée.
Ces deux fonctions constituent à elles deux la clé de voute de la manipe.
Ici, il faut indiquer quelle est la surface “dépliée” ou “à déplier”. Le système trouve automatiquement la surface correspondante.
J’ai choisi ici la surface “dépliée” comme surface “à déplier”. Cela parait absurde mais en fait il s’agit d’emmener les lettres d’une surface vers l’autre. Peu importe les noms.
Il faut ensuite d’ailleurs désigner les lettres (en fait la projection des lettres sur la surface verte) et dire si il faut plier ou déplier. Ici c’est un dépliage. J’emmène les lettres de la verte vers la bleue par un dépliage.

Cela donne ceci.
Ouais, super !
Euh, non en fait pas tant que ça car les lettres sont à l’envers (regardez le mot Tubeless).

Il y a un problème de symétrie quelque part.
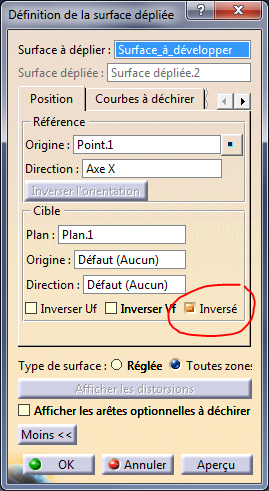
Retournons dans la fonction dépliage.
Il y a la possibilité d’inverser indépendamment les orientations des faces ou de tout inverser.
Cochons (gruick) “Inversé”
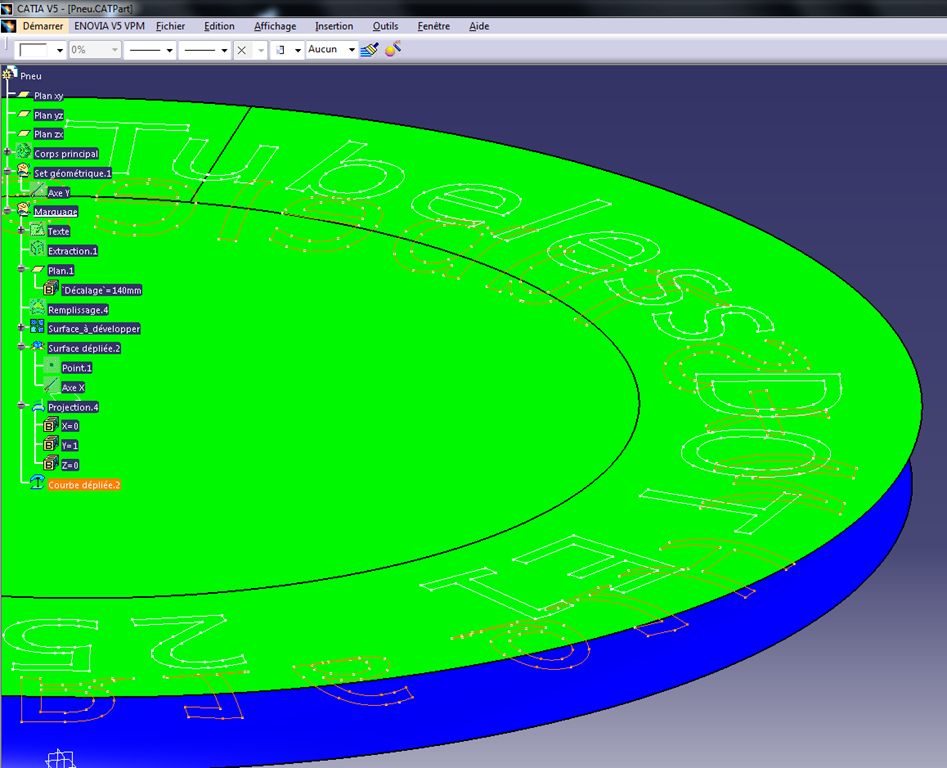
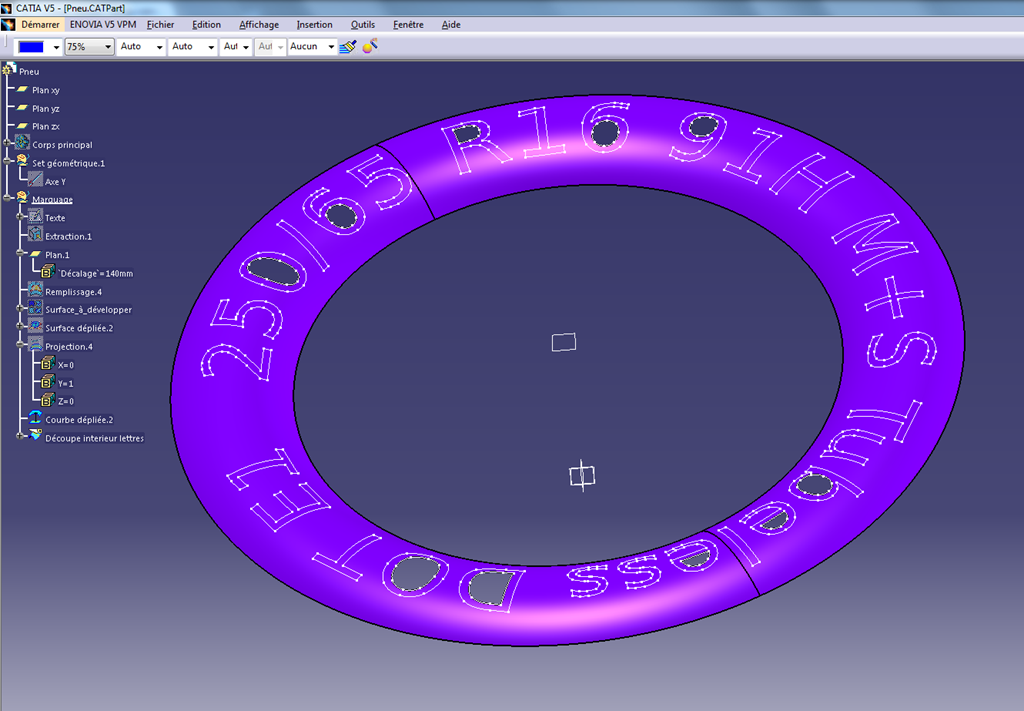
Voilà qui est mieux…

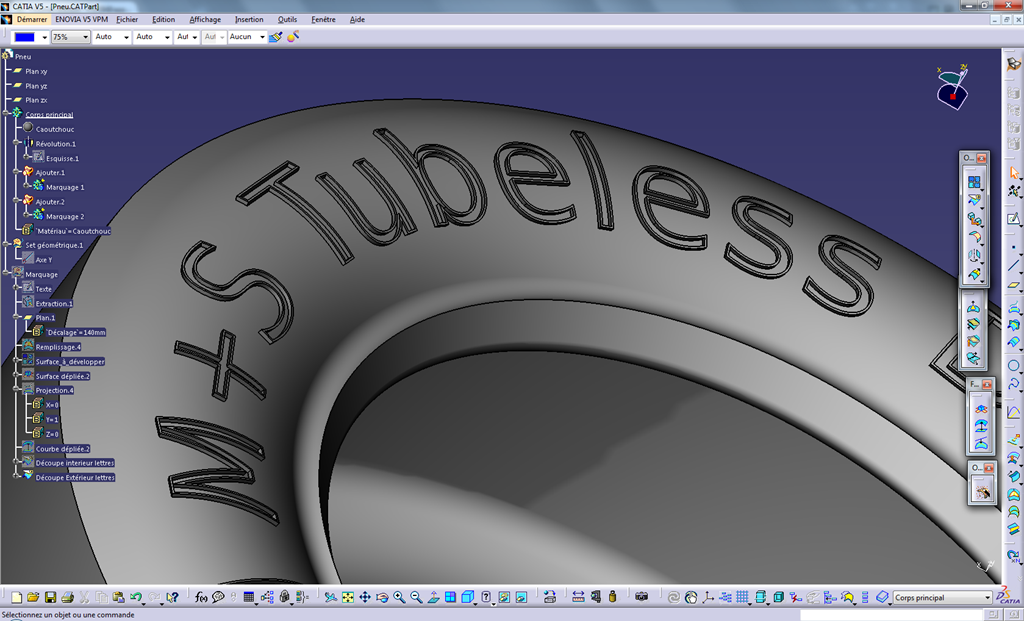
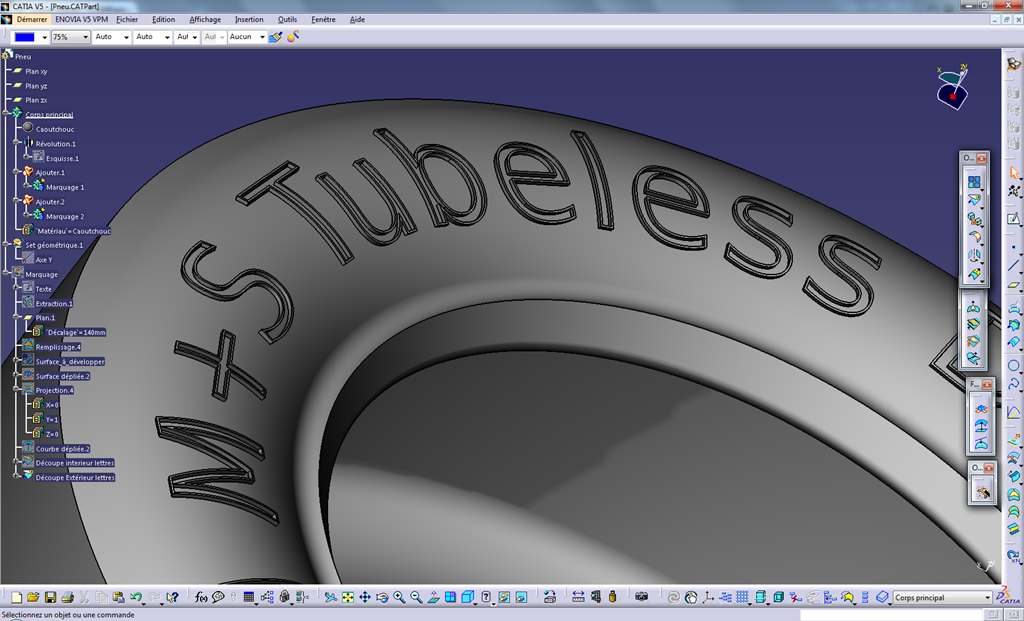
Allez, on cache ce qui n’est plus utile et on réaffiche le Solide.
Ca commence à avoir de la gueule.

Y a plus qu’à finir.
Même principe que pour la pomme d’arrosoir.
On découpe la surface bleue par l’intérieur des lettres creuses (0, e, 6, …) en faisant au préalable l’extraction multiple de ces contours

On garde le bon coté

Puis on redécoupe par l’extraction multiple des contours extérieurs des lettres et on garde le bon coté.

Nous en avons fini avec le surfacique.
On passe au solide
Changement d’atelier –> Part design.
Je crée un corps de pièce spécifique pour les lettres 3D. Je l’appelle “Marquage1” pour le flanc 1.
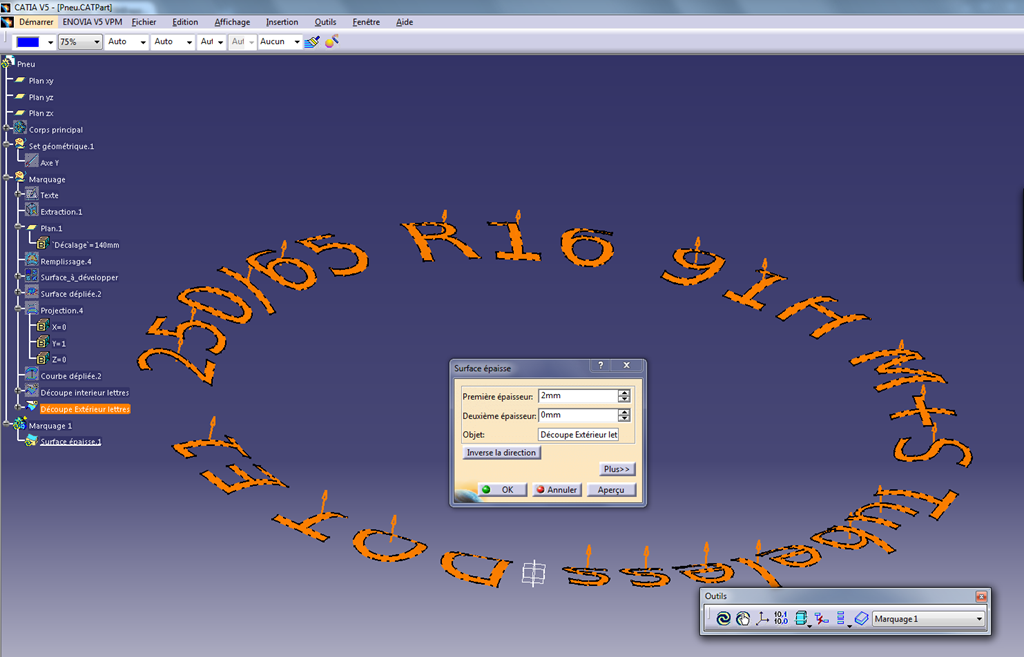
On lance la fonction “surface épaisse”
On désigne la belle surface multiple que nous venons de créer.
Épaisseur 2mm vers l’extérieur.

Nous pourrions nous arrêter là mais je préfère rendre ces lettres creuses pour plus de réalisme.
On utilise la fonction solide “Coque” et on sélectionne de dessus et le dessous des lettres (oui, c’est long).

C’est long mais c’est joli.

Très bien pour le premier flanc. Il nous faut le deuxième maintenant.
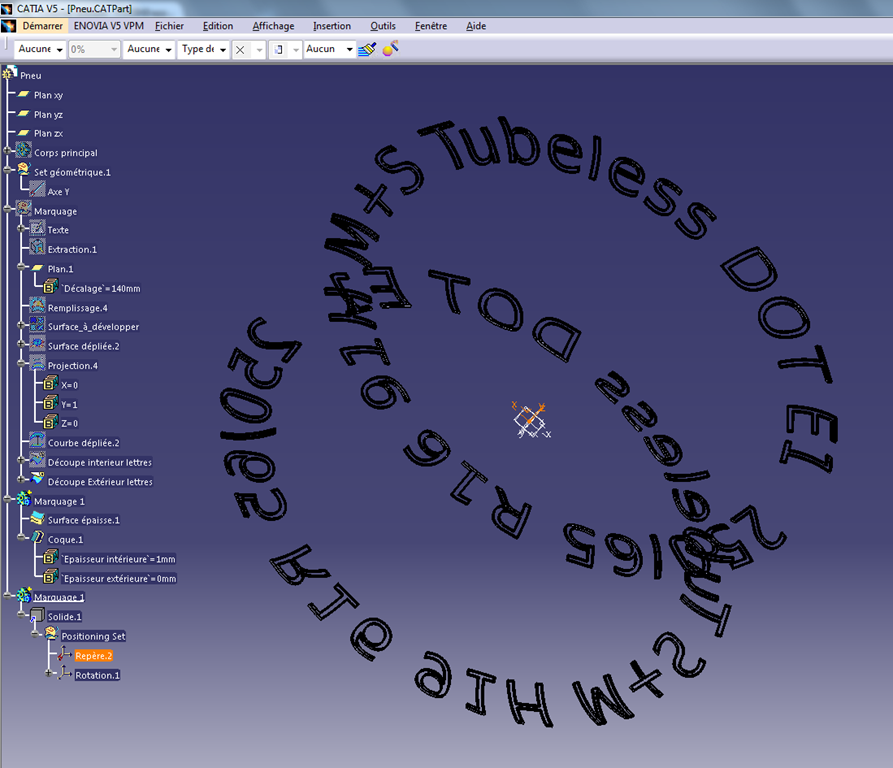
Je crée un clone du corps de pièce “Marquage1” avec un copier / Collage spécial (en tant que résultat avec lien)
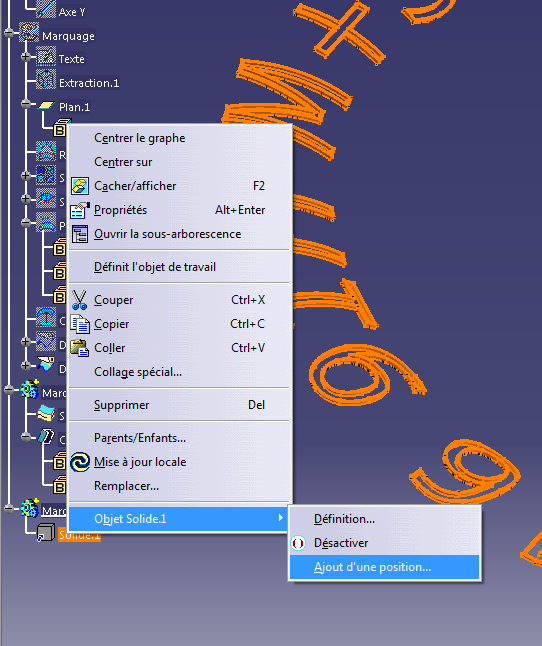
Les deux corps de pièces sont superposés. Il faut alors ajouter une position. Ce n’est pas une symétrie mais une rotation qu’il faut pratiquer ici.
Par un jeu de remplacement de trièdres de référence, je place le deuxième marquage au bon endroit.
Je ne fais pas spécifiquement ici le détail de cette manipulation car ce serait trop long. Je ferai un article dédié aux ajouts de position ultérieurement.
Les deux corps de pièces sont fin prêts. J’ai renommé le deuxième “Marquage2”

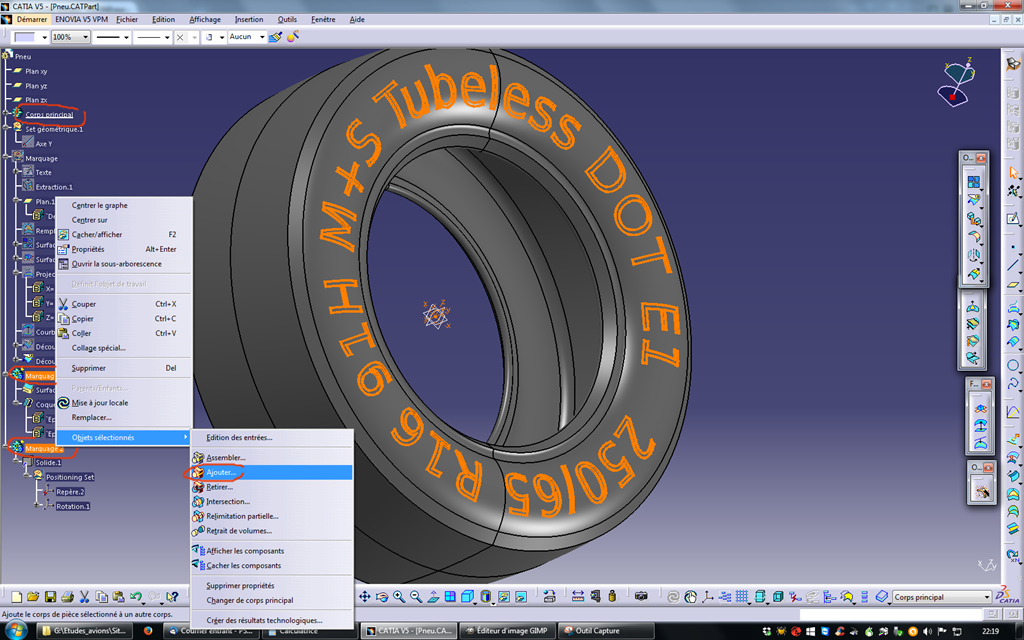
On ajoute (Enfin !)
Allez, dernière ligne droite.
Définir comme objet de travail le corps principal (le pneu lui même).
On sélectionne les deux corps de pièce (marquage1 et marquage2) puis bouton droit “objets sélectionnés / Ajouter”.
L’opération Booléenne se passe bien (on a du Bool).

C’est fini !

J’espère que vous avez apprécié cette démarche.
N’hésitez pas à partager et/ou me laisser un commentaire.
.

















No responses yet